markeditor | 关于斜体和注释的 问题 | 颜sir
海波,
你好,有两个问题要叨扰你下。
第一个问题:*em*
斜体的标记,现在需要两头加空格才能标记成功,之前问询过你一次,你说因为markdown语法漏洞,会导致a*b*c中的“b”被标记为em,但我平日里很少接触到相乘的代码(确切地说,从未遇到)。
与之相比,我需要频繁把文字用em包裹起来。
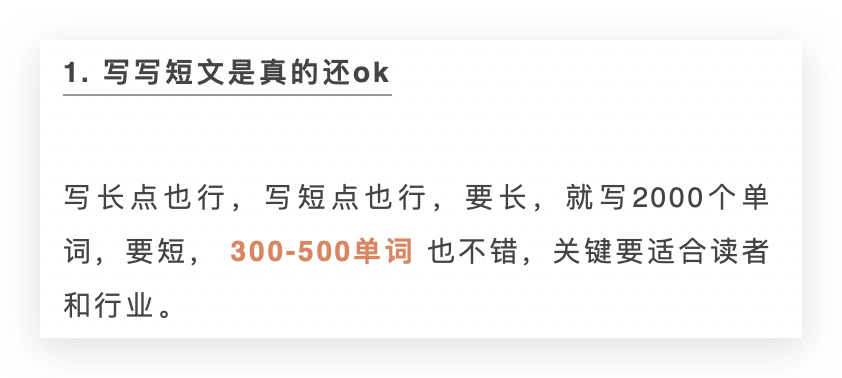
如下图,“300-500单词”就是我用em包裹的(*300-500单词*),前后加过空格,才标记成功。
复制成微信公众号后,我就需要找到对应的橘色文字,然后删掉前后的空格,以使文章连贯。
当橘色文字多时(一篇文章有20+个被em包裹),就是噩梦了……要手动删除四五十个空格。
效率很低。
不知道后台有没有能控制em表现的开关?
比如“em增强”之类,打开后,需要额外加空格才能标记成功,关闭时,不需要额外加空格……
第二个问题:sup
注脚部分,默认状态下是下面这样。
我在复制到微信公众号时,每次都要手动添加“references”,并把“↩”符号去掉。
注释少,只有3、5个时,还好。
注释多,有十几个,就很麻烦了,因为要删的“↩”特别多。
而且,因为平常注释都是浅色字,所以我每次也需要手动将所有注释的颜色改为#999。
不知道能否在某个地方控制注释的样式?我找遍了后台和偏好设置,没有找到相应控制功能。
提前致谢,
颜sir


@颜sir
都是 CSS 的问题。
可以使用反引号包裹代替,就是英文状态下,左上角(ESC下方)键。 em 并不是必须的,特别是中文环境下。
脚注的问题,也是 CSS 的问题,可以自己将其隐藏掉就好了。
.footnotes ol li a {display: none}