如何发布到 Github Pages
本文是如何使用自定义云端 (FilesHook) 的一个具体示例。
Github Pages & Jekyll 静态博客
Jekyll 作为 Github 默认的静态站点生成器,如果你在使用 Github Page 作为网站的托管服务商,只要新的文章产生后,git 提交一次即可完成发布。
在 MarkEditor 中,进过恰当的配置,你可以拥有 ME 友好书写的体验的同时,发布到 Github Page 的过程仅是一键点击,整个发布过程,甚至可能感受不到 git、Github 的存在。
其它静态博客的发布,也是类似的思路,本文也可作为参考。
将博客目录作为工作目录打开
首先,是打开你的站点文件夹,比如xxxx.github.io,当然最好直接添加到我的工作目录(快捷键是连按两次 Alt 键)中,方便未来的快速打开。
一般情况下,你需要关注的内容是_posts目录下的文章,有新文章直接在这个目录下新建即可。
注意: 打开的是博客的根目录,而不是其子目录 _posts!
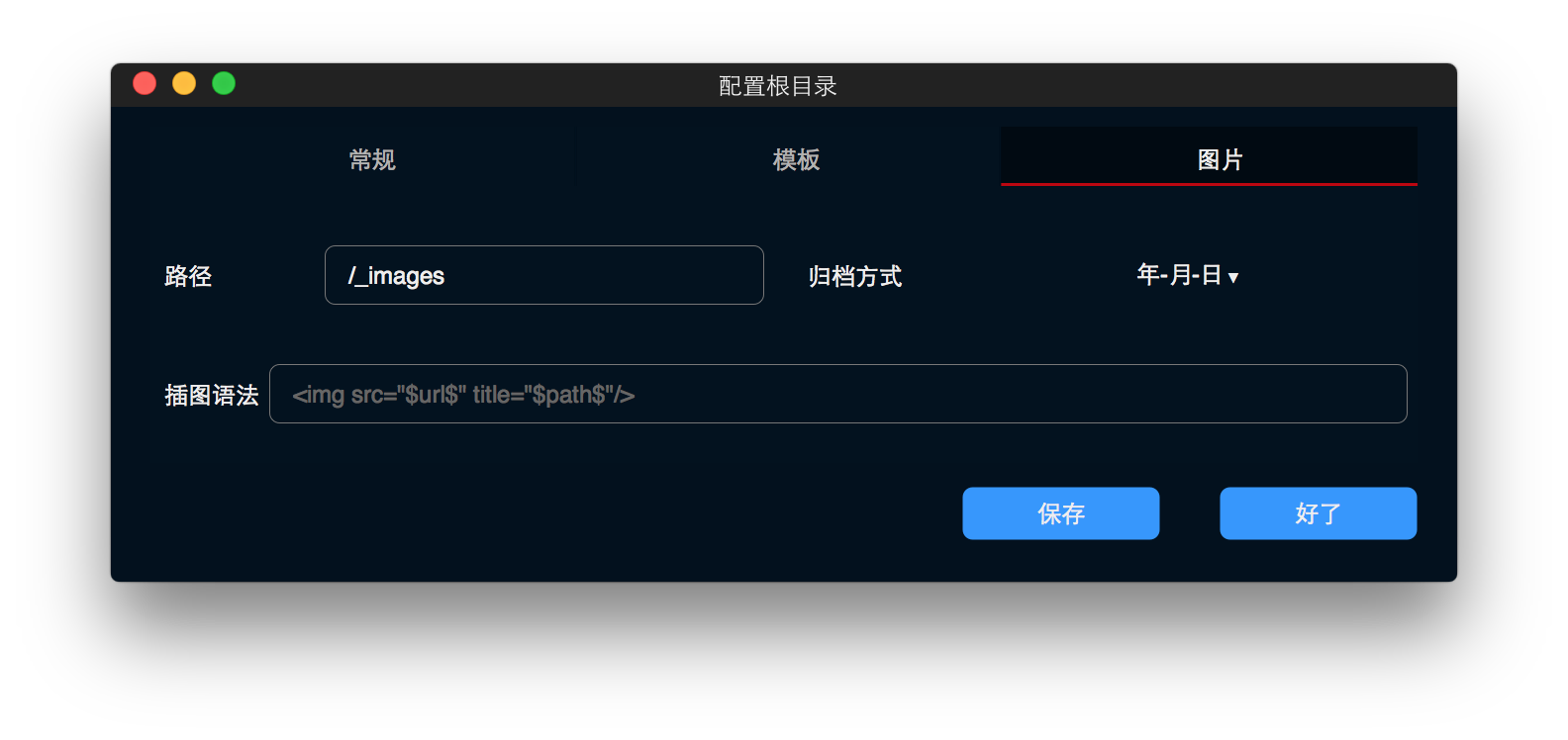
根目录设置
在 文件管理器 的左下方,有 根目录设置 的按钮,也可以使用快捷键 Shift+Command+, 来打开。
在 图片 这栏中,将路径设置为以 / 开头的,比如 /_images,这样可以保证在 ME 内直接插入的图片,后续在静态博客中可以被直接访问到。
自定义云端的设置
在 云端 -> 自定义 -> 设置 中,在 同步到调用的命令中输入下面命令:
cd $root$ && git add -A && git commit -am "update" && git push origin gh-pages
注意: 这个命令会将当前工作目录下的文件变动全部提交到 Github 中,如果有必要,可以自己进一步细化。
开始同步
此时,同步 本质上就是进行一次 git 的提交。
使用快捷键 Control + ~ (前提是当前工作目录没有配置过其它方式的同步),或者在菜单栏中 云端 --> 自定义 --> 同步到云端。
注意:
- 请确保本地环境已经完备,比如 git 已安装,需要调试 Jekyll 的模板则安装了必要的开发环境。
- 接口调用的过程是纯粹的命令行,如果过程中出现问题,需要自己手工排查,比如git 提交本身产生冲突。
发布到静态博客的其它说明
你应该了解静态博客中“静态”的意思,它就是一个标准的静态 Web 服务器。
而 MarkEditor 产生的图片的路径,本身都是依据根目录推算出来的标准 URL 结构(一般以/开头)。
你同样还应该了解不同静态博客引擎的基本逻辑和工作机制。比如 Hexo 这个引擎中,是以source目录作为 Web 站点的根目录的,所以,需要在 MarkEditor 中直接打开 source 这个文件夹,或者将其添加到工作目录中再打开。不然的话,产生的图片 URL 的路径将会是错误的。
静态博客虽然已经很简单了,但仍然对技术有一定基本要求,假设无法很好地理解它的工作机制,无法让它正常运行,或者无法用 MarkEditor 接管静态博客的写作,我们的建议:
- 了解其工作机制,比如什么是 Web 站点以及对应的 URL 构造的基本知识,也同样包括静态博客引擎本身的工作机制。
- 或者,换一种更加人性化的博客引擎,最好是几乎没有技术要求的。
- 或者,放弃。