如何处理加粗语法和样式修饰语法的色彩冲突
起因
MarkEditor 的 Markdown 语法中,扩充了样式修饰的语法,可以实现: 居中、色彩、字体大小 .etc
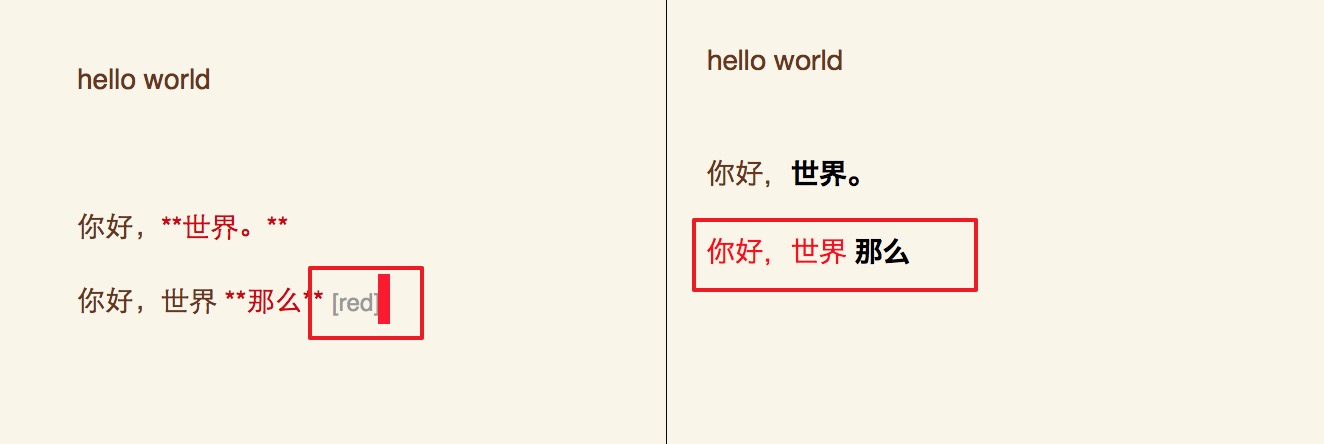
有朋友在使用的时候,发现在跟加粗的语法在一起的时候,效果不是自己想象的,当前行的颜色变了,但是加粗的文字没有变色。
其实不是,因为加粗语法,最终生成了 strong 的标签,这个标签有自己的 css 样式决定,虽然当前行也有赋予其颜色的 css 样式,但优先级不如 strong 自身的高。
解决方案
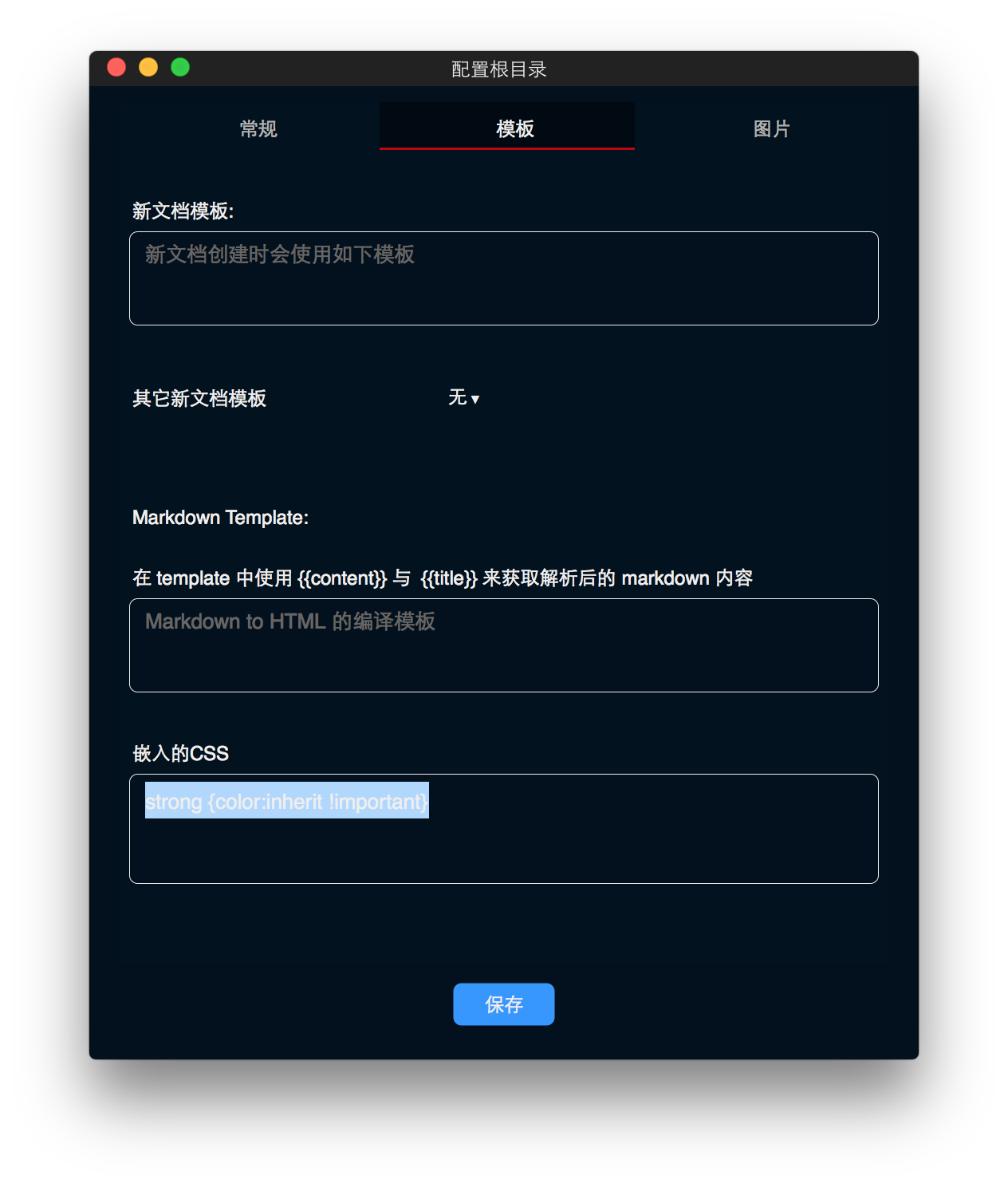
使用快捷键 Shift+Command+, 打开当前根目录的配置窗口。
选择 模板 这个 Tab,在 嵌入的 CSS 中填入 strong {color:inherit !important}。
结果
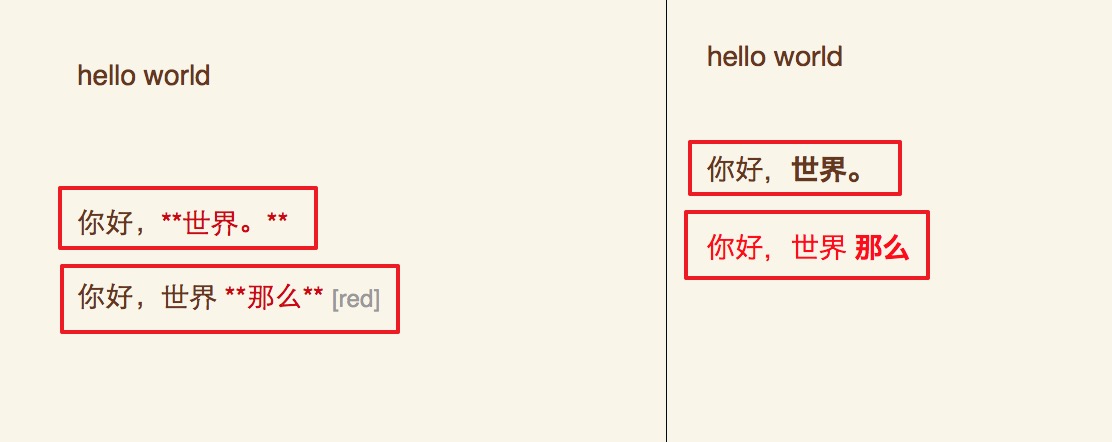
如此,strong 的标签(也就是加粗的文本) 会遵循当前行的颜色。
总结
1,巧用 CSS 规则中 !important 这种强优先级的语法,有些小的地方,并不需要进一步自定义主题就能实现自己想要的效果。
2,MarkEditor 扩充样式修饰的语法,本质上是为了保证简洁的基础上尽可能提高效率,如果是过于复杂的格式,通过一些小的 hack、patch 都无法处理的,建议反过来思考,这样的复杂格式是否有必要?
Comments