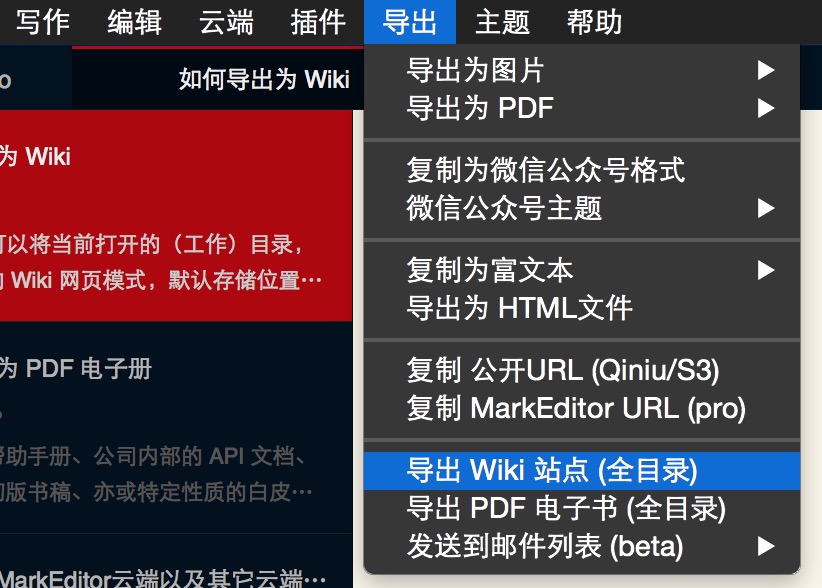
如何导出为 Wiki
导出工作目录为Wiki 站点
MarkEditor 可以将当前打开的(工作)目录,导出为全站的 Wiki 网页模式,默认存储位置位于目录下的_wiki文件夹下。
你可以将这些页面直接同步到已绑定的云存储中,也可以直接在本地局域网被访问到。
注意事项
1,如果是要将整个 Wiki 网站发送给他人,应该需要将整个工作目录压缩为 zip 文件再发送给对方,如果仅仅是 __wiki 目录,则文章中包含的一些图片,将会无法显示。
2,每个目录下的 index.md 会作为该目录的首页,根目录下的 index.md 会作为网站的首页。
3,仅支持 2 层目录,静态的站点表现能力优先,如果有更多层级的要求,建议使用 Bitcron。
导出设置项说明
在 Wiki 网站导出的时候,界面上有些设置项:
- 根目录文档排序优先: 如果选
是,则根目录下既有文档,也有文件夹情况下,则文档排在目录之前 - 文本缩进: 控制导出的 HTML 页面中,是否对文本进行缩进
- 启用 Mathjax: 如果不启用,则不会将 Mathjax 相关的静态资源存于 Wiki 站点中
- 自定义主题优先: 优先使用目录下
__theme自己定义的(Wiki网站)模板 - 网站底部: 可以插入 HTML 代码,最终将会出现网站的底部源码中
自定义 Wiki 模板主题
获取默认的源码
Wiki 站点的主题是可以自定义的。默认提供了两个风格,一个是Fit, 一个是FarBox。模板的语法比较简单,如果你需要自定义,可以参考软件默认自带的源码。
如何获取模板源码? 右键点击 MarkEditor.app, 选择“Show Package Contents”, 模板位于 Contents/Resources/resources/wiki目录下面。
如何自定义?
如果自定义了主题,需要放在当前目录的__theme文件夹内,并且在导出的时候,勾选 自定义主题优先。
注意事项:
- 必须有 template.html,这是负责页面渲染的。
- 静态资源(比如 css、js),务必放在
asset这个文件夹内。 - 调用静态资源、处理链接的时候,务必使用
prefix_url_base这个变量,具体请参考默认的源码即可。
Comments