如何自定义 TouchBar
什么是 TouchBar
TouchBar 是 2016 年后苹果新款的 MacBook Pro 上拥有的配置,如果本身硬件并不支持,忽略本文即可。
如何设置
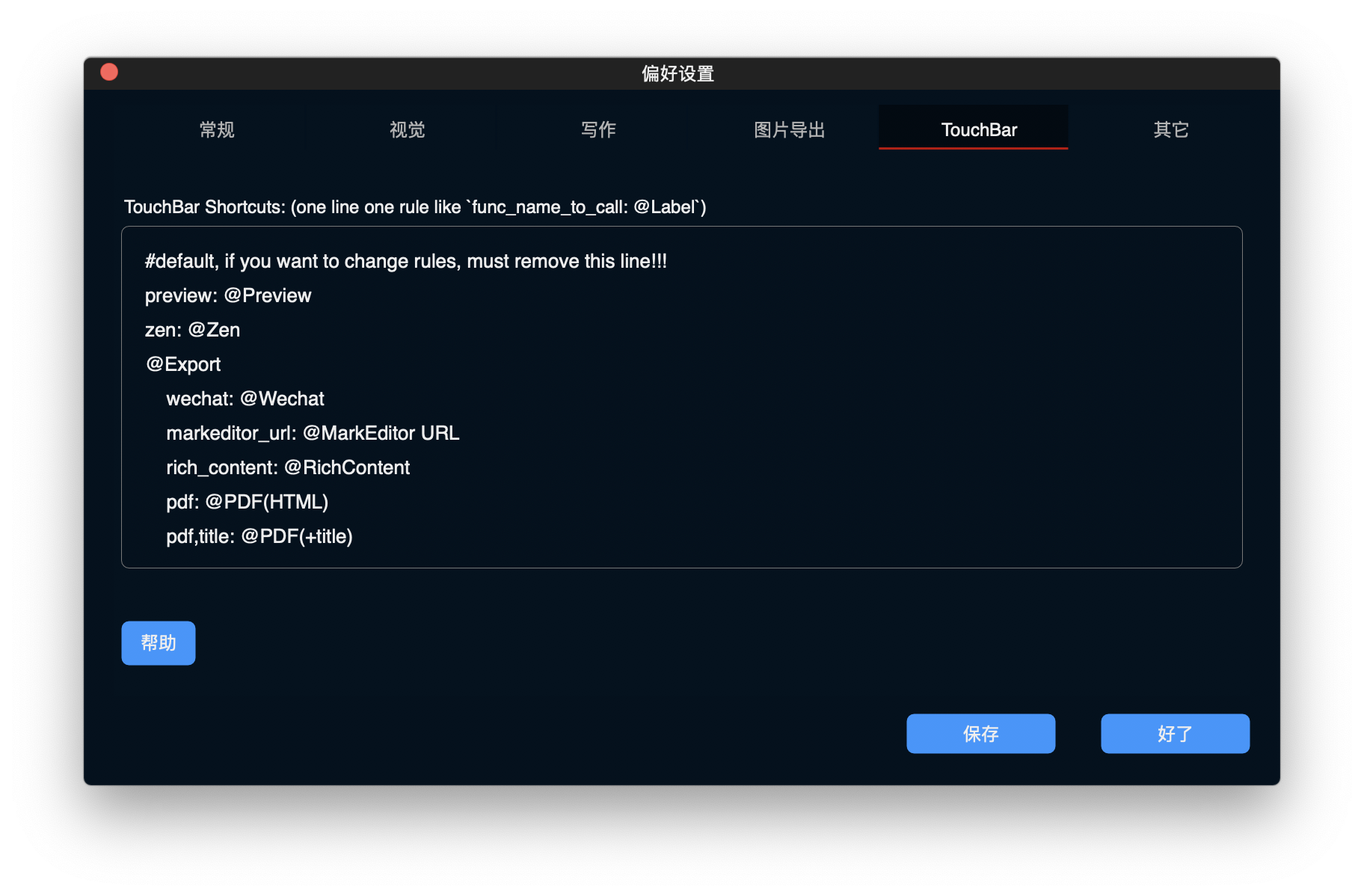
首先,打开 偏好设置(快捷键为 Command+,),在 TouchBar 中,去掉第一行以 #default, 开头的内容。
如果要恢复默认的设置,则在第一行上,以 #default开头,或者直接将输入框内的内容清空即可。
如果要自定义,可以增减、调整默认配置的次序,每一行对应了一个 TouchBar 上的点击按钮。具体的 自定义格式 继续阅读下文。
自定义的格式
每一行规则,对应了 TouchBar 上的一个点击按钮。
一般需要控制按钮的总数,如果溢出 TouchBar,则会隐藏而不显示;如有必要,也可以分解为两层的快捷方式,一个按钮点击后,调出新的 TouchuBar 菜单。
快捷按钮的层级
- 当前行,行首没有空格的,视为一级菜单
- 当前行,如果以
四个空格形成缩进,则视为二级菜单
每行的格式
- 基本格式为
快捷命令: 显示样式,其中快捷命令由 ME 固定提供,参考后续的快捷命令对应表。 cmd: display,表示这个 cmd 不接受参数,而cmd,v1: display,则表示 cmd 接受参数,相当于func cmd(v1)运行的结果。显示样式中,文本以@开头,后续的(样式控制)则以,分割- 不以
@#开头的文本,默认作为字体的声明 - 所有颜色的赋值,比如以
#开头,比如red这个值算是不合法的,只能是#ff0000 - 只有 1 个颜色的时候,则为:字体颜色
- 2 个颜色的时候,则为:字体颜色、背景颜色
- 3 个颜色的时候,则为:字体颜色、背景颜色、边框颜色
- 4 个颜色的时候,则为:字体颜色、背景颜色、边框颜色、按钮点击时的背景颜色
- 5 个颜色的时候,则为:字体颜色、背景颜色、边框颜色、按钮点击时的背景颜色、按钮点击时的边框色
- 不以
快捷命令对应表
一般情况下,快捷命令打开了一个窗口,再次按下的时候,会关闭之前打开的窗口;相当于一种切换的效果。
有个别命令需要传入参数,如果参数不传入,或者传入了多个参数,则没有什么反应。
| 命令 | 作用 | 接受参数 |
|---|---|---|
| config | App 的偏好设置 | - |
| root_folder_config | 当前工作目录的设置 | - |
| workfolder | 打开、关闭 工作目录管理器 | - |
| preview | 打开、关闭 预览栏 | - |
| image_manager | 图片管理器 | - |
| unsplash | Unsplash 管理器 | - |
| insert_image_from_wifi | 扫码通过 WiFi 上传图片 | - |
| focus_mode | 聚焦模式 | - |
| read_mode | 阅读模式 | - |
| qrcode | (输入内容)插入二维码 | - |
| new_document | 创建新文档 | - |
| 复制为微信公众号格式 | - | |
| markeditor_url | 复制并导出为 MarkEditor URL | - |
| rich_content | 复制为富文本格式 | - |
| html | 导出为 HTML 文件 | - |
| 导出为 PDF | - | |
| export_pdf_book | 将整个工作目录导出为 PDF 电子书 | - |
| theme | 修改当前 App 的视觉主体 | 接受主题名称,比如 night |
| random_theme | 随机生成一个视觉主题并应用 | - |
| auto_sync | 自动同步到云端 | - |
| sync_to | 同步到云端 | 指定一个云端的名称,比如 bitcron |
| sync_from | 从云端同步回来 | 指定一个云端的名称,比如 bitcron |
| zen | 禅模式 | - |
| mindmap | Markdown to MindMap 这个插件 | - |
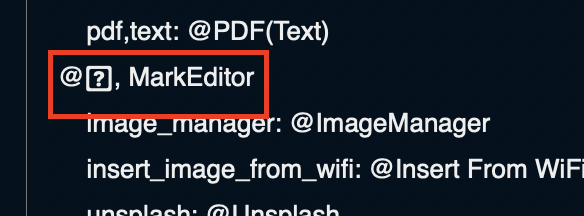
设置中的乱码以及 『 MarkEditor』 的含义
在设置中的乱码,并非真正意义上的乱码,只是无法显示而已。它们最终会在 TouchBar 上正常的呈现,因为此时,它们的实际字体名为 MarkEditor。这个字体是 ionicons.4.4.6 以及 ontawesome-free-5.4.2-desktop 复合而成,实际上对应的是各种图标。
我们自己如何获得某个图标对应的文本内容? 因为这些文本内容,在设置里看起来都是乱码,也不知道如何获取?
第一步,在浏览器中,右键选择『检查(元素)』,可以获得 icon 对应的实质内容,比如 \f283,注意,这里只需要用到 f283 4 个字符即可。(如果并不是形如 \f283 4 字符型,而是一个方框,那此时它就是最终的文本内容,直接复制,不用另外转化了)
第二步,在命令行中输入 python, 然后再输入 print(u'\uf283'),就可以获得 icon 对应的实际字符。注意,一定是 u'\u????' 的形式,不要写成 u'\????' 之类的。
如何使用 Mac 系统原生的 TouchBar 支持
在上述的设置项窗口,输入 native,保存之后,然后退出并重新打开 MarkEditor,即会显示一般富文本编辑器对应的 TouchBar。
如果需要取消原生支持,请在配置的内容区域内留空,然后同样重启 MarkEditor 生效。


最新版本的markeditor还有这个功能吗?为什么我的没有touchBar这个标签。我是mbp2017
@ethan ME 更新到最新的版本。 :)
能不能完善一下,菜单上的选项都加全,比如把文本转图片什么的加上?