如何实现微信公众号样式的自定义
写在前面
在开始之前,你可能需要了解下 MarkEditor 的 《如何理解HTML预览样式的构成和优先级》,因为在 ME 中,微信公众号的样式自定义,相当于一种特别的插件,并在此基础上,影响最终的 HTML 呈现样式。
除此之外,可能也需要了解下 《如何实现导出公众号时图片的自动上传》,可以帮助最大幅度提升传图的效率。
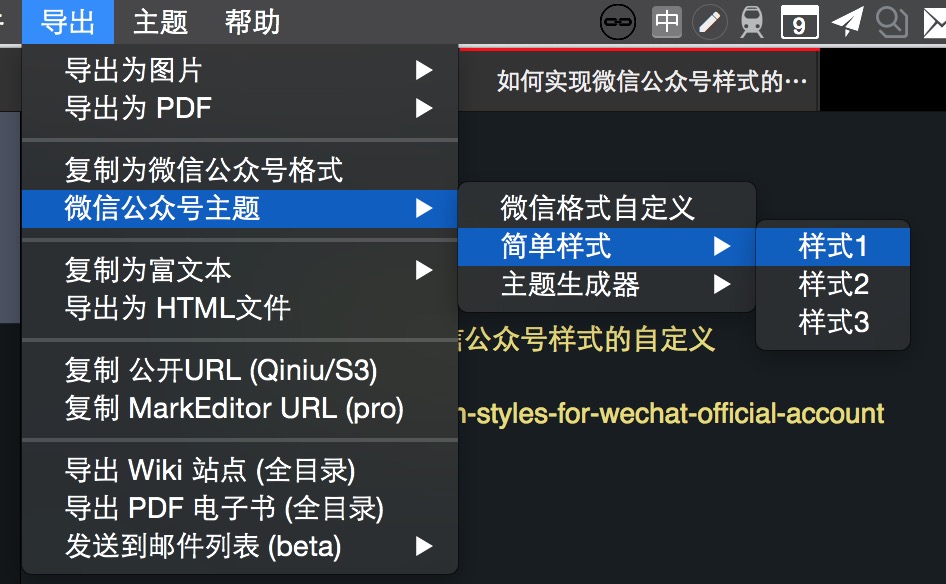
一般情况下,最终导出的时候,从 导出 菜单中选择 复制为微信公众号格式即可,更具体的细节可以了解 《如何使用微信公众号的格式导出功能》 的基本说明。
有三种方式,可以实现公众号样式的自定义
一、使用 “简单样式”
勾选、取消勾选,可以应用、取消默认的一些样式。
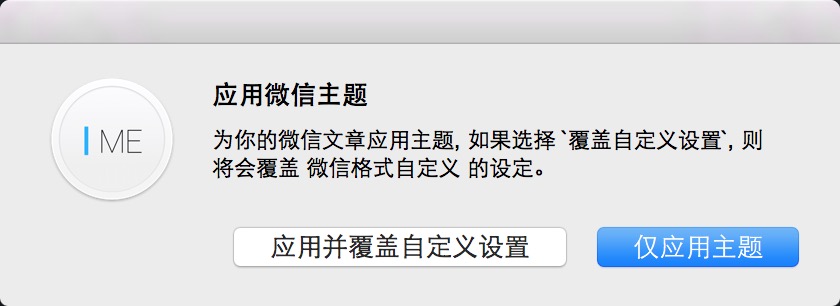
选择应用样式的时候,会有两种选择,仅应用主题,则下次勾选取消的时候,这个样式就会消失而没有副作用;如果是 应用并覆盖自定义设置,则会将对应的规则覆盖到 “导出 --> 微信公众号主题 --> 微信格式自定义” 的界面中。
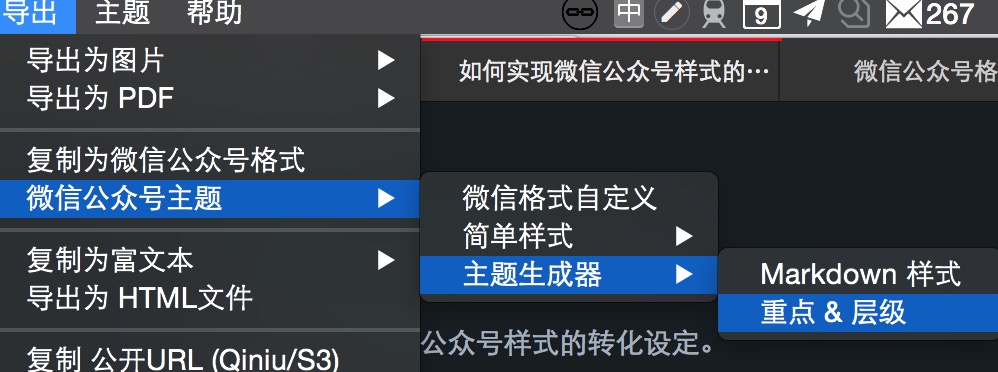
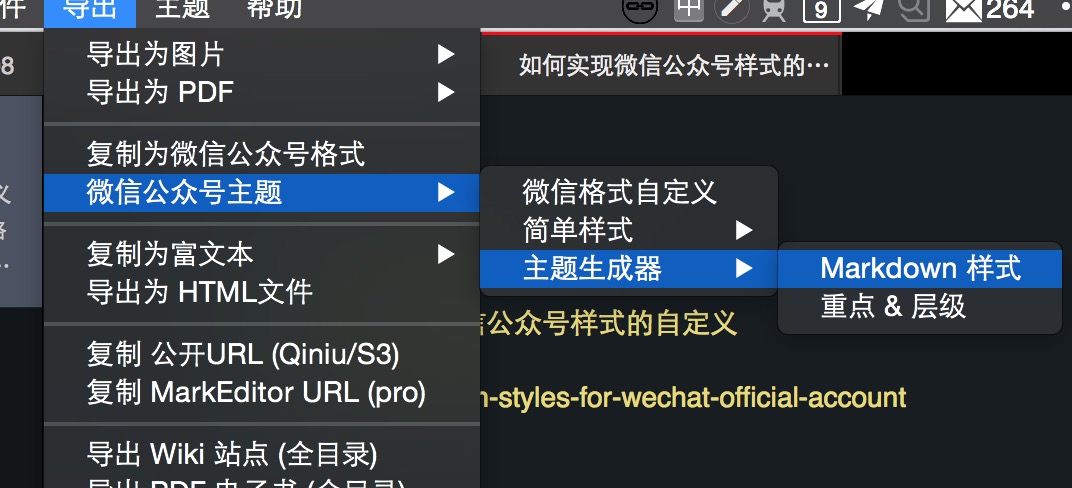
二、使用微信的样式生成器

其最终也会将规则覆盖到 “导出 --> 微信公众号主题 --> 微信格式自定义” 的界面中。但不同于 简单样式 的是,生成器是动态的,可以产生很多种特别的样式。
如果对 CSS、HTML 有所了解,可以利用样式生成器生成一个初始的主题,然后在具体的自定义规则中进行调整。
如果对以上技术毫无头绪的,也没有学习的计划,则使用生成器的 随机 功能,或者具体的各种属性调整,获得一个自己喜欢的主题即可。
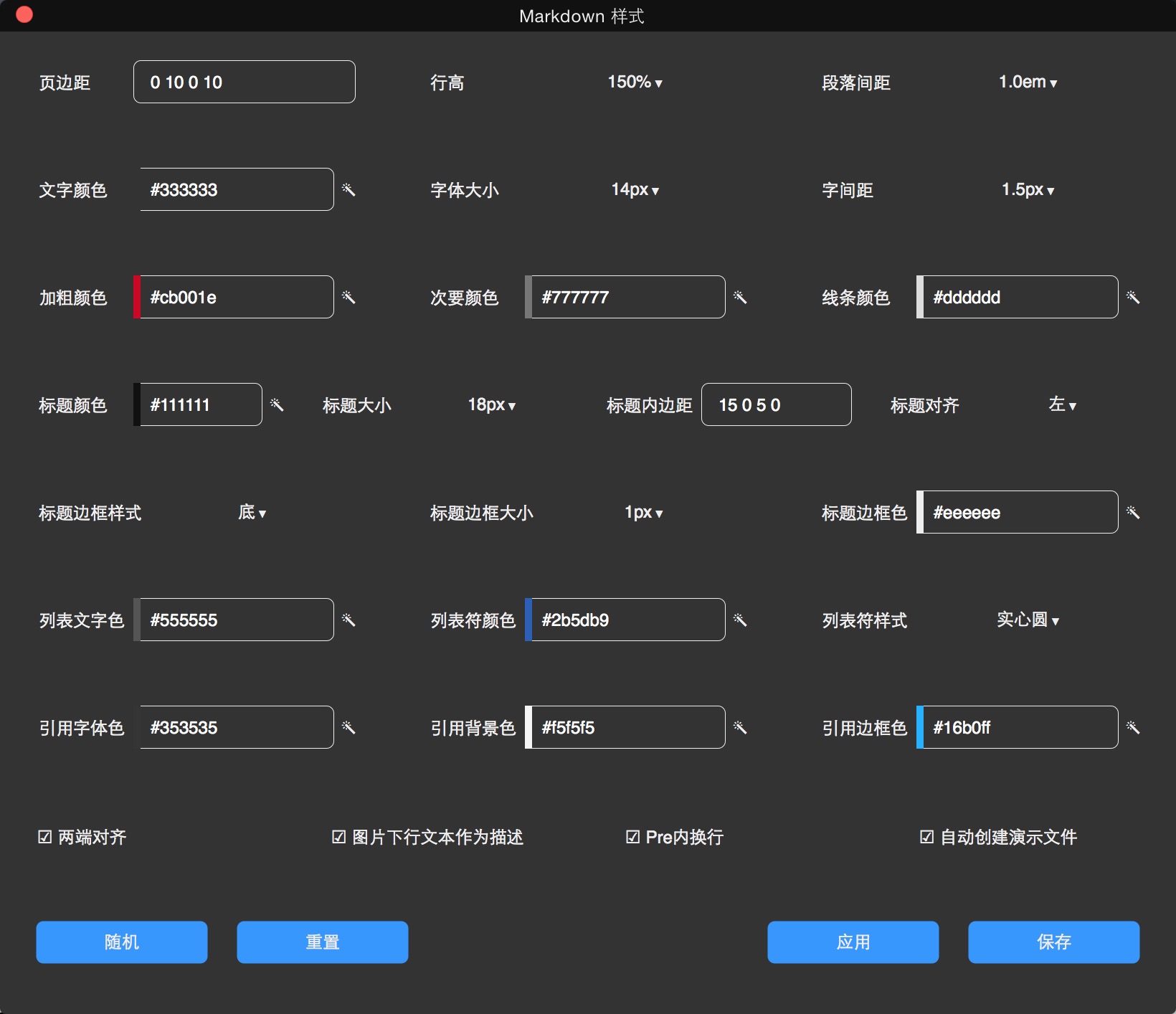
比如在 Markdown 样式 这个生成器中,则提供了很多设置项,即使对 CSS 不了解,也可以完成一个相对通用的 Markdown 到微信公众号样式的转化设定。
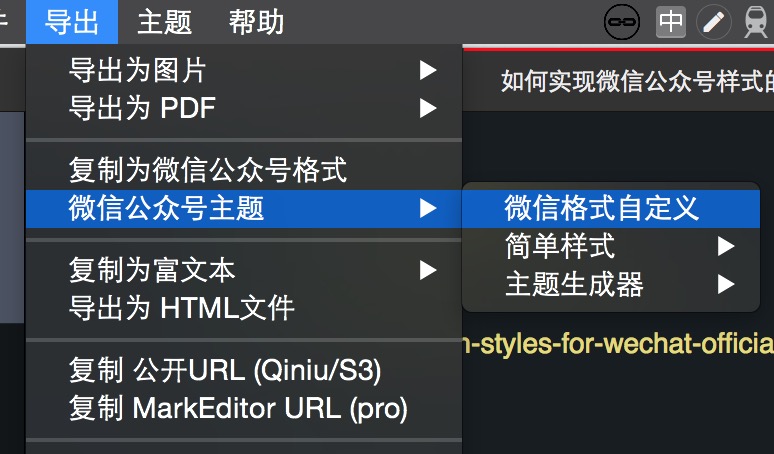
三、通过 微信格式自定义实现
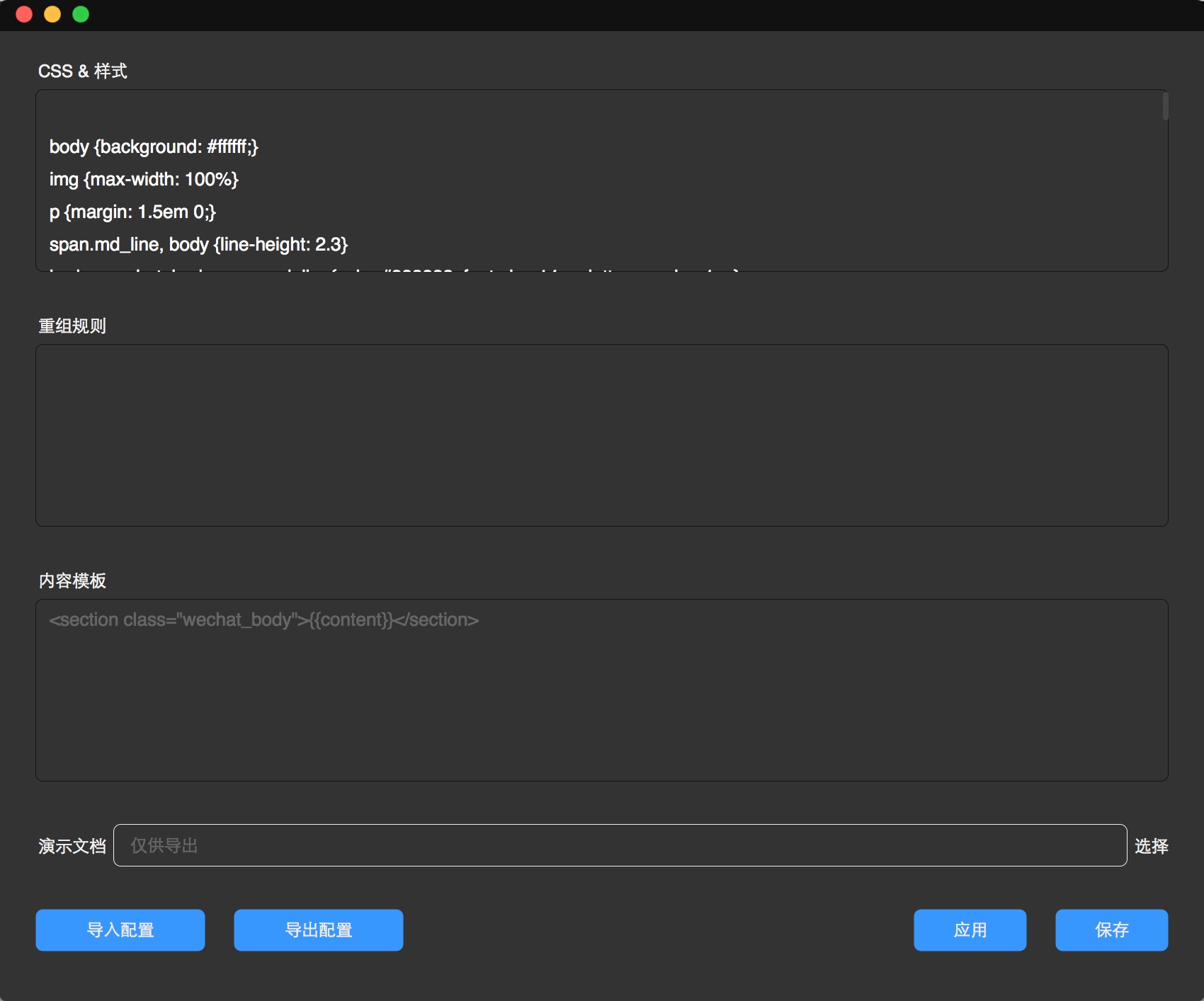
然后,通过具体的自定义规则实现最终的效果:
自定义规则详解
CSS & 样式
CSS 样式能最终完成页面的渲染,但更多可以参考 《如何理解 MarkEditor 的CSS引擎》 中的说明,可以很容易实现一些特别的样式订制。
一些小的例子:
.only_img_before.md_line_end 如果图片上行空行、下行是文字、且下下行是空行,这个联合的 class name 可以对应到图片的下行文字,将其作为图片的附注说明来使用。
span.md_line 比如增加了样式padding: 0 32px;,那么可以作为普通文本的左右边距,而同时声明span.md_line_with_image 的 padding: 0,那么就是文本有边距、而图片则无边距。
.md_block_section 中控制 padding,然后在 .md_block_section_for_h2 中再另外控制 paading,就可以实现全局各个内容块的 padding,而作为 H2 又有另外的设定。
重组规则
Mardown 最终生成的 HTML 结构相对简单,如果想要在微信公众号上排出复杂一些的版面,需要对当前的页面结构进行重组并构建出新的 HTML DOM 结构。
重组的规则为key: value的形式,如下文所示,h2 这个属性,表示最终渲染的 HTML 内容的 H2 标签,会被所声明的 HTML 片段包裹,其中$表示整个 H2 被包裹,$$则表示 H2 内的 innerHTML。
h2: <section class=t1><section class=t2><section class=t3>$</section></section></section>
注意: 如果规则比较复杂, 需要分成多行的,请使用########### (不少于 10 个#)作为分割符。
也可以对某个 Dom 元素下的首个子 Dom 进行再重组, 比如下面的这个规则:
blockquote: <section class=b1><section class=b2>$</section></section>, @strong:<section class=caption>$$</section>
表示以下逻辑:
1, 第一步将 blockquote 这个 Dom 类型的,转为 <section> .... </section> 包裹的;
2, 第二步,进一步再将其中第一个 strong Dom 类型的,再转为 <section class=caption>$$</section> 的规则。
如此一来,可以使用原始的 Markdown 文本,通过这些规则的重组,可以实现比较复杂的页面表现。
> ** Caption ** then the summary内容模板
主要作用:
- 控制全局的样式
- 页面头部、尾部常驻的内容
默认的内容模板为<section class="wechat_body">{{content}}</section>, 这样我们就可以在 CSS 中控制 wechat_body的样式来实现全局的一些设定,比如页面的四周边距。
模板的变量: {{content}} 按需插入在内容模板即可获得具体的正文内容,另外还有其它可用的变量title、metadata(自己在文章头部定义的属性)。
另外,内容模板中如果引入了图片,建议先将图片上传到微信公众号的素材库中,并获得对应的图片 URL,然后直接使用。
对复杂的自定义仍然困惑?
在 MarkEditor 中自定义微信的格式,是一劳永逸的事情,CSS 样式相关的,应该容易理解,比较难理解的应该是 重组规则,但是如果要实现一些复杂的排版,就必须规则重组,才能(在不在原文写 HTML 代码的前提下)改变当前 HTML 内容的结构。
建议可以尝试 “重点 & 层级” 这个主题生成器,然后根据其生成的规则 (在 “导出 --> 微信公众号主题 --> 微信格式自定义” 的界面中可见) 推演下,就会容易理解很多。
其它小贴士
- 微信公众号内的 CSS 规则,不是所有都标注的,需要自定义的话,第一次调试会花一些时间。
- 背景色如果要用全白,防止被过滤,使用
#fefefe这个色值。 - padding 多数时候比 margin 会更容易其作用,后者很容易被过滤掉。
- section 这个标签的样式应用比较多。
- 由于微信公众号会对列表进行重新的构造,直接定义 ul、ol 的样式会无效,所以要额外定义样式在其父对象 .md_block_section_for_ul 或者 .md_block_section_for_ol 之上。
- 以上是我们在调试过程中总结的小贴士,或许有更多微信公众号后台定义的隐藏 Tips 则要自己发现。而要完成一个排版模板,需要对 CSS 有一定的熟悉;如果实在不熟悉,让自己的朋友帮忙,导出配置后,你再自己导入回来即可。
如何进行简单的 Debug
微信公众号样式,并非 CSS 所有样式全兼容的。
在实际预览情况下,跟 ME 内自己定义的预览样式会有出入,此时,你可以通过获得当前微信公众号文章的预览链接,尝试直接在浏览器里打开,进行细节的调整,并最终合并到 ME 内的自定义样式中。
比如,ME 2.1.4.2 之前的版本,获得的格式中,微信公众号默认对 Table 处理之后,会丢掉右侧、底部的边框,这个时候需要通过定义 tr、tbody 的右、底边框,使之看起来是正常的。
table tr{
border-right-style: solid;
border-right-width: 1px;
}
table tbody{
border-bottom-width: 1px;
border-bottom-style: solid;
}
如何进行复杂的 Debug?
快捷键 Shift + Command + C 可以打开 MarkEditor 的数据目录,在“导出为微信公众号格式”的时候,这个目录会自动产生一个文件名为 “wechat_format_source.html” 的 HTML 文件,里面是最终内容的原始代码。
有些时候,不清楚为什么某些样式,就是无法在微型公众号呈现的时候,可以:
1,直接修改这个文件(自己怀疑的地方,主要是样式);
2,然后改文件直接在浏览器中打开,全选、复制,粘贴到微型公众号中,看是否进行修正。
一般,不希望走到这步。