文本转图片常见问题
代码高亮的模板没有效果?
Text to Image 内的 Text 必须是严格的 Markdown 语法,比如下面这段完整的、指定了代码语言的,才会真正起作用:
```python
from settings import *
```
这些模板具体的使用场景如何?
模板的场景根据自己的需要来看,当然,也可以自己试一试,再不符合需要,就自定义了。
比如 代码高亮 这个除了实现代码高亮,一般简单的 Markdown 语法直接进行转图片,效果也不错。
而 带壳截图,就不适合用于图片之外的文本,应该说,文本内容仅包含一个插入图片的 Markdown 语法。
可不可以提供一个多张图片合成的模板?
试试自己上手自定义模板?
如果是垂直方向的,就是把图片列表没有空隙的垂直排布;如果特特别的布局,可能需要复杂一些的排版逻辑。
但基本上,就是 HTML 上实现排版逻辑,不算太难的事情。
如果产生更多留白?
文本转图片 会编译 Markdown,但是模板本身未必完全遵循 Markdown 最终的解析格式。
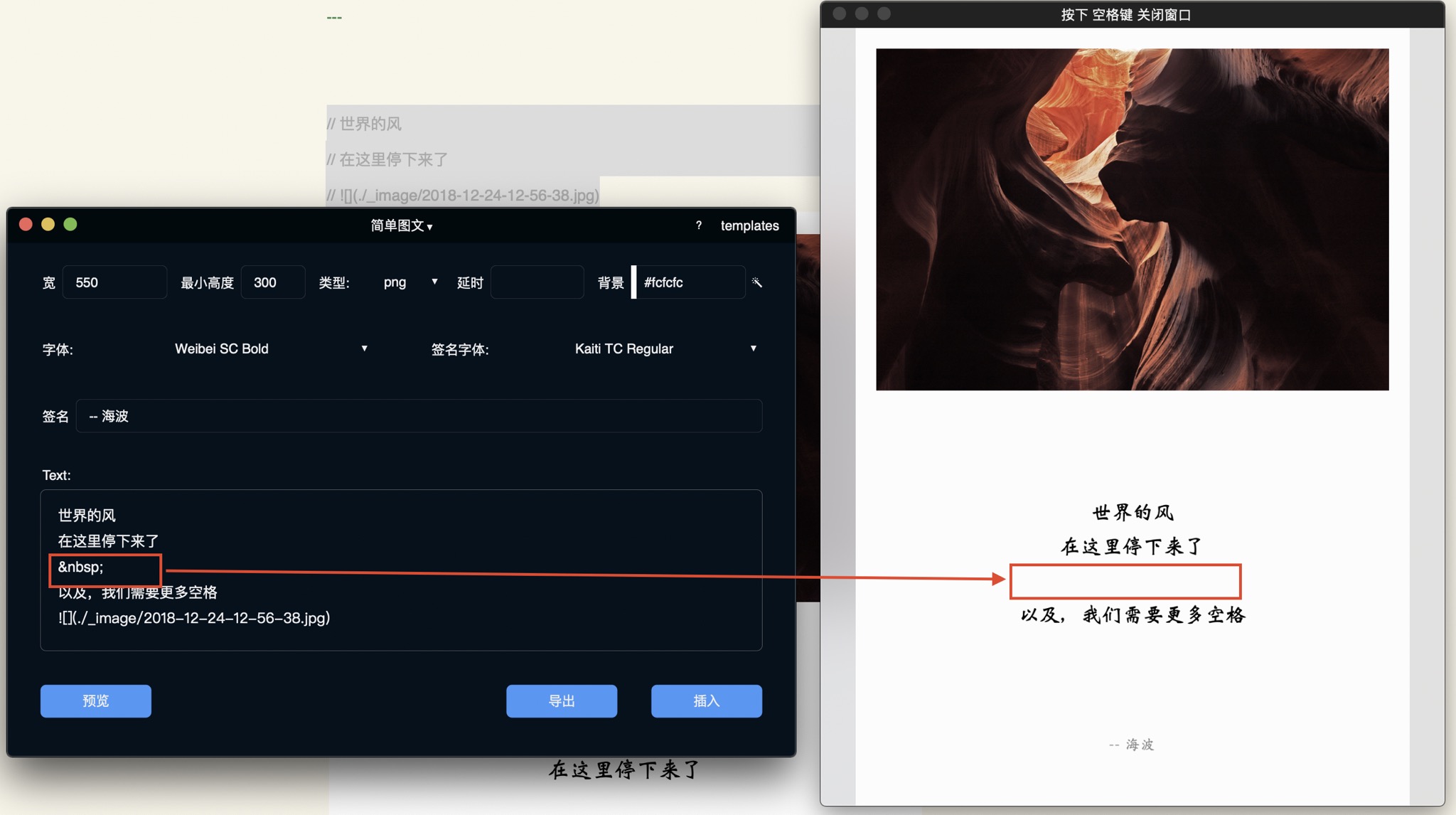
有时,我们可以使用 硬凑 的办法,比如使用全角空格,或者如下图所示,直接使用 这种 HTML 原生的转义符。
Text to Image 只有 Pro 用户才能用吗?
是的。
但同时,我们也另外免费将这个功能作为独立的 App 发布,如果想试一试,可以在 http://www.yige.app 上下载。
当然,跟编辑器结合上而言,ME 原生的功能,会方便很多。
为什么自定义模板的 interface 不起作用?
- JSON 的格式错了 (自己校验)
- 具体的设置项格式错了 (可参考系统自带的模板)
免费的 Text2Image.app 怎么插入照片?
使用 Markdown 的语法插入就好了,但可能需要用到图床,可以试试同样免费的 ImageBox.app 来构建图床获得 URL。
免费的 Text2Image.app 在预览的时候,特别慢?
如果内部插入了 Web URL 的图片,Text2Image.app 需要载入完成图片后,然后才会进行 Text to Image 的生成逻辑,最后才会在预览窗口中呈现。一般初次载入图片的时候,可能要几秒钟,视具体网络情况。

请问我的文字为什么是反转的