如何让文章的样式和预览的样式不一样
为什么会产生这种想法?
MarkEditor 为了避免文章正文区域和预览区域出现熊猫脸 (两者样式不一,比如一黑一白),有一套算法,可以实现正文 GUI 的视觉主题与最终 HTML 预览的 CSS 样式两者相互匹配。
简而言之,MarkEditor 中的视觉主题,同时决定了 正文 与 预览 的样式。
但有些特别的场景下,确实需要两者处于不同的视觉之下,比如:
1,就是喜欢……
2,预览的操作不同,两者不同,不影响写作体验;但是预览的视觉结果决定了导出的 HTML 文件、PDF 文件、MarkEditor URL 等最终视觉,需要不一样的。
如何实现?
第一步: 在 主题 菜单中,先应用最终 预览栏 需要的主题。
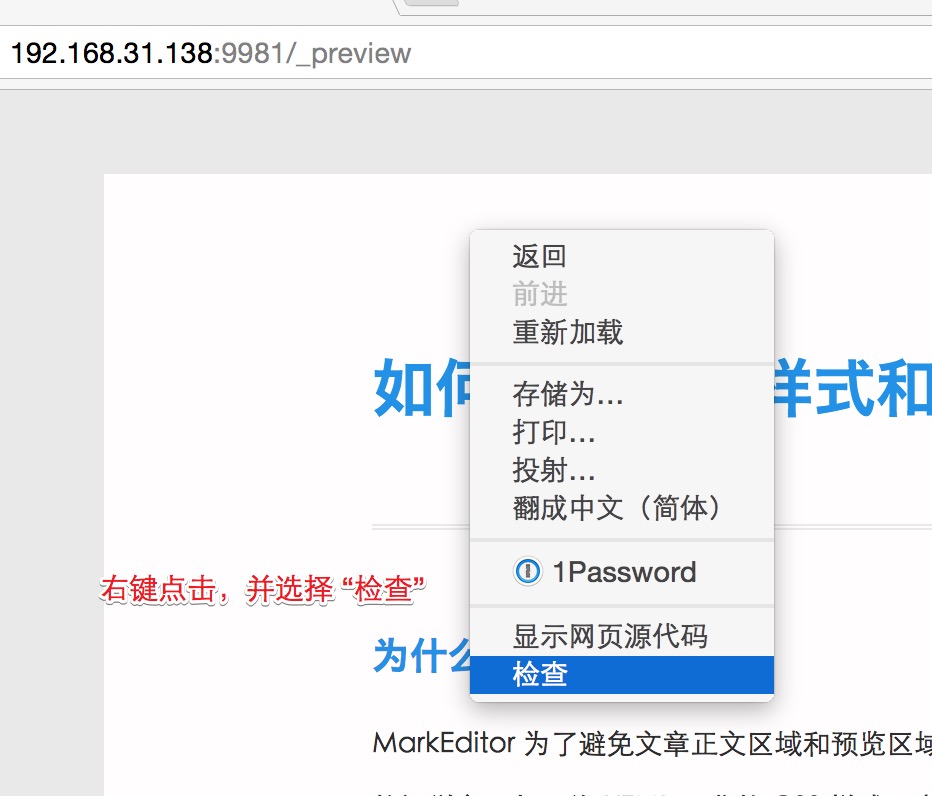
第二步: 点击菜单中 视窗 -> 预览于 Web 浏览器,在新出的弹窗中,可以获得一个类似 http://192.168.31.138:9981/_preview 的 URL,在 Chrome 浏览器中打开访问。
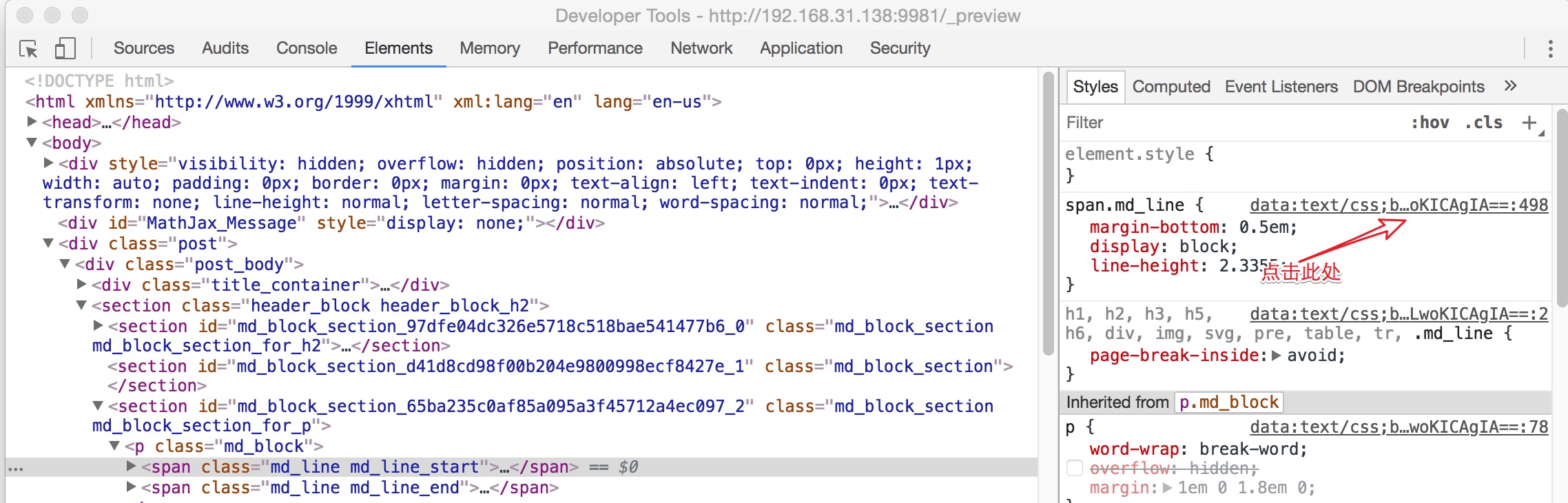
第三步: 开始 Debug

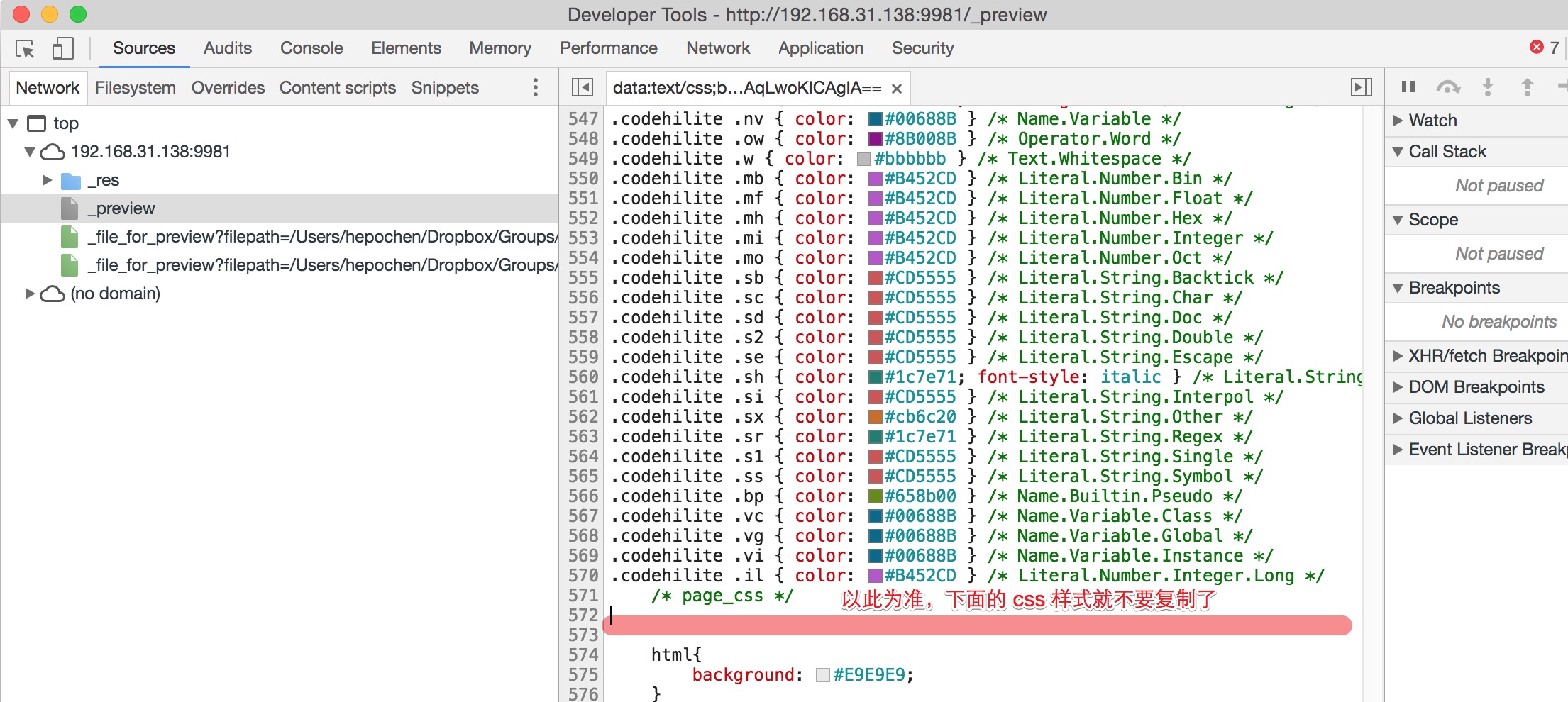
第四步: 找到生成的 CSS 样式
第五步: 选择,并复制 CSS 的样式内容 (注意不需要的部分不要复制)
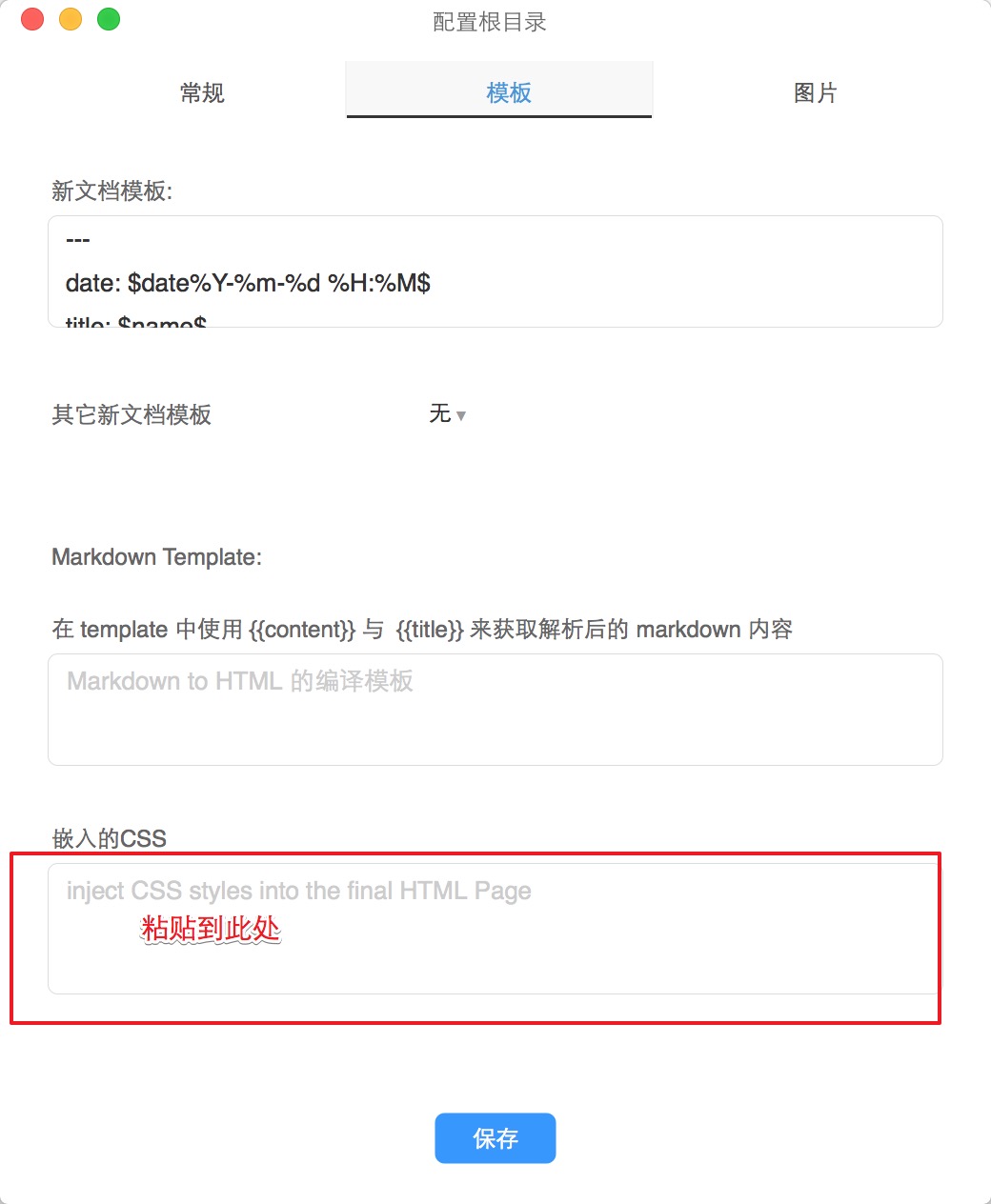
第六步: 使用快捷键 Command+Shift+, 或者通过菜单 文件->当前问目录设置,在 嵌入的 CSS 中粘贴并保存。

第七步: 整个 MarkEditor 的其它视觉,再从 主题 中选择其它主题即可。
Comments